
angularjs - How to hanlde OnClick of map markers when using OverlappingMarkerSpiderfier? - Stack Overflow

Add Interactive Maps in React using Amplify Geo, powered by Amazon Location Service | Front-End Web & Mobile
Mapsforge-OsmDroid-GraphHopper/MyLocationNewOverlay.java at master · Arman92/Mapsforge-OsmDroid-GraphHopper · GitHub

infowindow - Google Map V3: markerCluster onclick display all the infoboxes for the markers inside the cluster in one infobox list style. - Stack Overflow

Leaflet marker not added to the map after click event on div element - Geographic Information Systems Stack Exchange

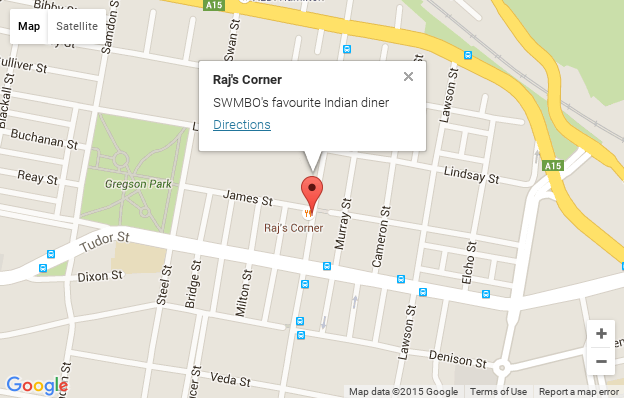
google maps - Get latitude and longitude of marker (onclick) of already exist place (already marked) place - Stack Overflow
I want to show popup onclick of a marker, but it's not working. · Issue #184 · bluehalo/ngx-leaflet · GitHub

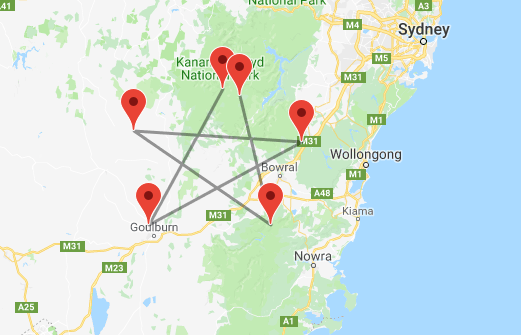
Implement click on JavaScript Google Map to add draggable markers with polyline | by Tan Le Tian | Medium

Implement click on JavaScript Google Map to add draggable markers with polyline | by Tan Le Tian | Medium

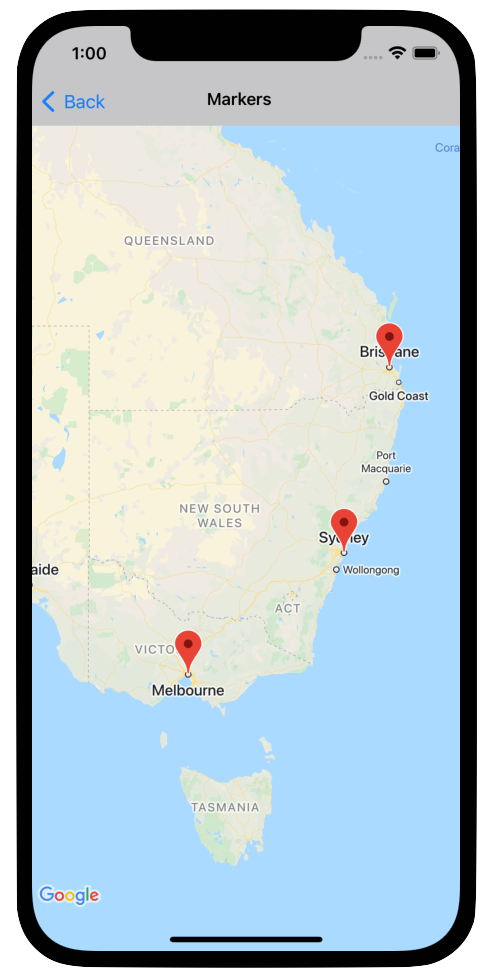
flutter - Programmatically Select Marker to Navigate To Location Google_Maps_Flutter - Stack Overflow

How to Implement Google Map Inside Fragment in Android Studio | GoogleMap | Android Coding - YouTube





![Map Click Listeners - [Google Maps Course #3] - YouTube Map Click Listeners - [Google Maps Course #3] - YouTube](https://i.ytimg.com/vi/tBzAsJCuGE4/maxresdefault.jpg)







![Map Click Listeners - [Google Maps Course #3] - YouTube Map Click Listeners - [Google Maps Course #3] - YouTube](https://i.ytimg.com/vi/T7S0uobbW_E/maxresdefault.jpg)