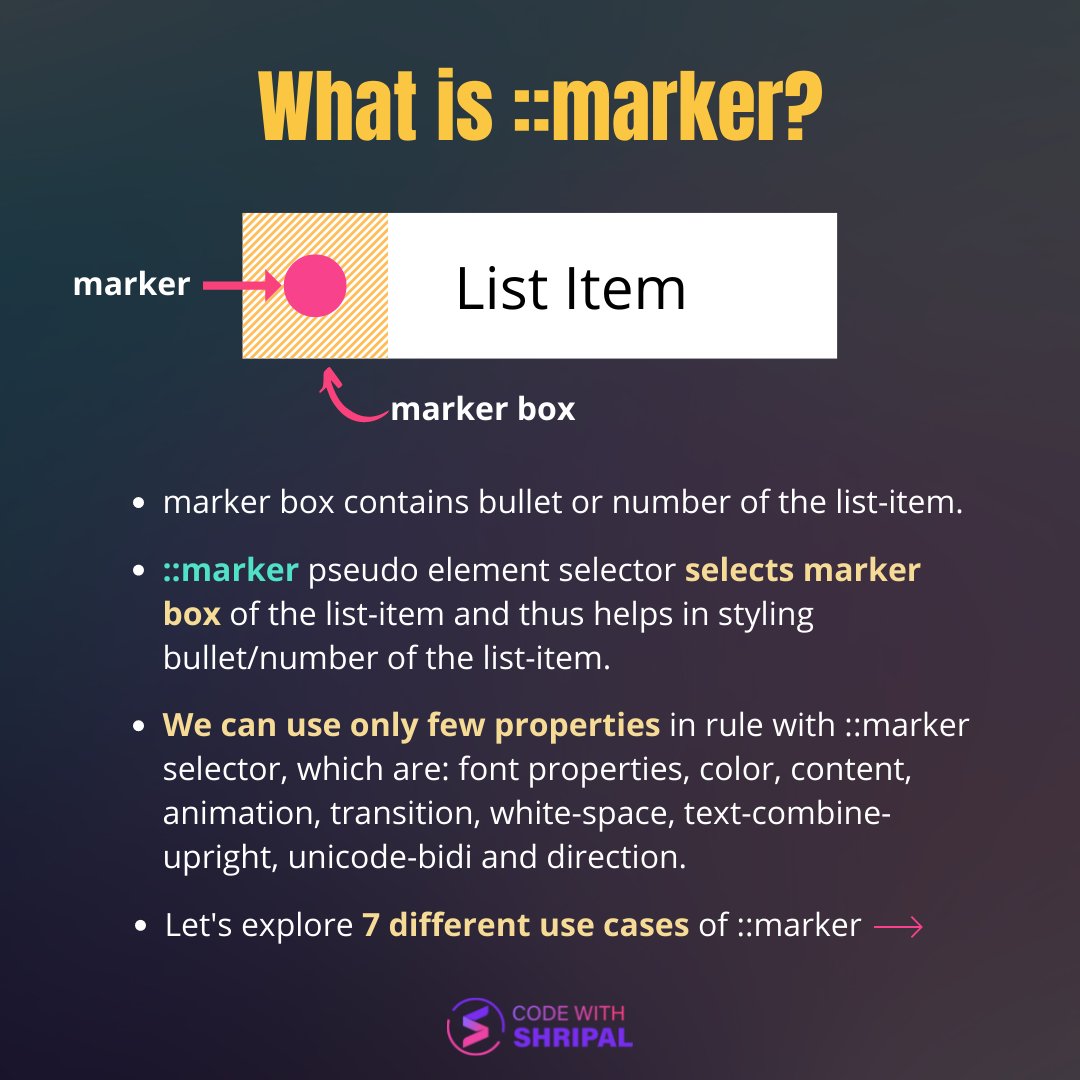
Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using :: marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter

Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using :: marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter